I can’t see the icons on any custom wordpress menu
I have answered this before, please use search. This due to conflict with other font icon.
I am on mobile so will find tomorrow and let you know. You can search “font icon”
I find this link (http://anspress.io/questions/question/font-icons-not-rendering/) and follow your instructions but I’m doing something wrong because now I can’t see the icon or the blank space (it dissapear completeley). This are the steps I follow:
1. I download the font icon and I unzip them. There’s some folders inside, I take folder “fonts” -> “anspress.ttf”
2. I copied “wp-content\plugins\anspress-question-answer\theme\default\functions.php” to “wp-content/themes/YOUR_ACTIVE_THEME/anspress/functions.php“. Create folder if does not exists.
3. I replace this:
wp_enqueue_style( ‘ap-fonts’, ap_get_theme_url(‘fonts/style.css’), array(), AP_VERSION);
to
wp_enqueue_style( ‘ap-fonts’, http://www.gamelegant.com/wp-content/themes/gauge/anspress/fonts/anspress.ttf, array(), AP_VERSION);
*www.gamelegant.com/wp-content/themes/gauge/anspress/fonts/anspress.ttf is where I upload the .ttf font (¿Do I need the others fonts? Maybe this that the problem?.)
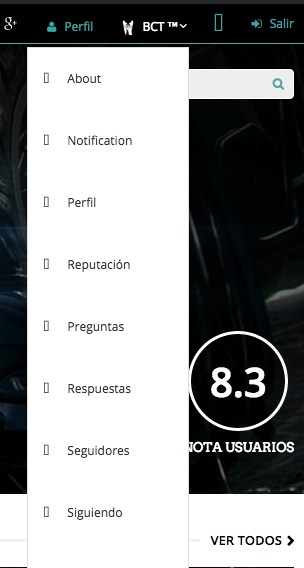
I attach you an image: http://i.gyazo.com/70d2a87119107a1cb17588c92448d92f.png
You did it it wrong, you should copy whole zip not just font and then link to style.css 🙂 make sure not same domain else there is no use of this.








I already search before but I didn’t find the post. Could you give me the link? Or just tell me what font icon could make this trouble? Thank you