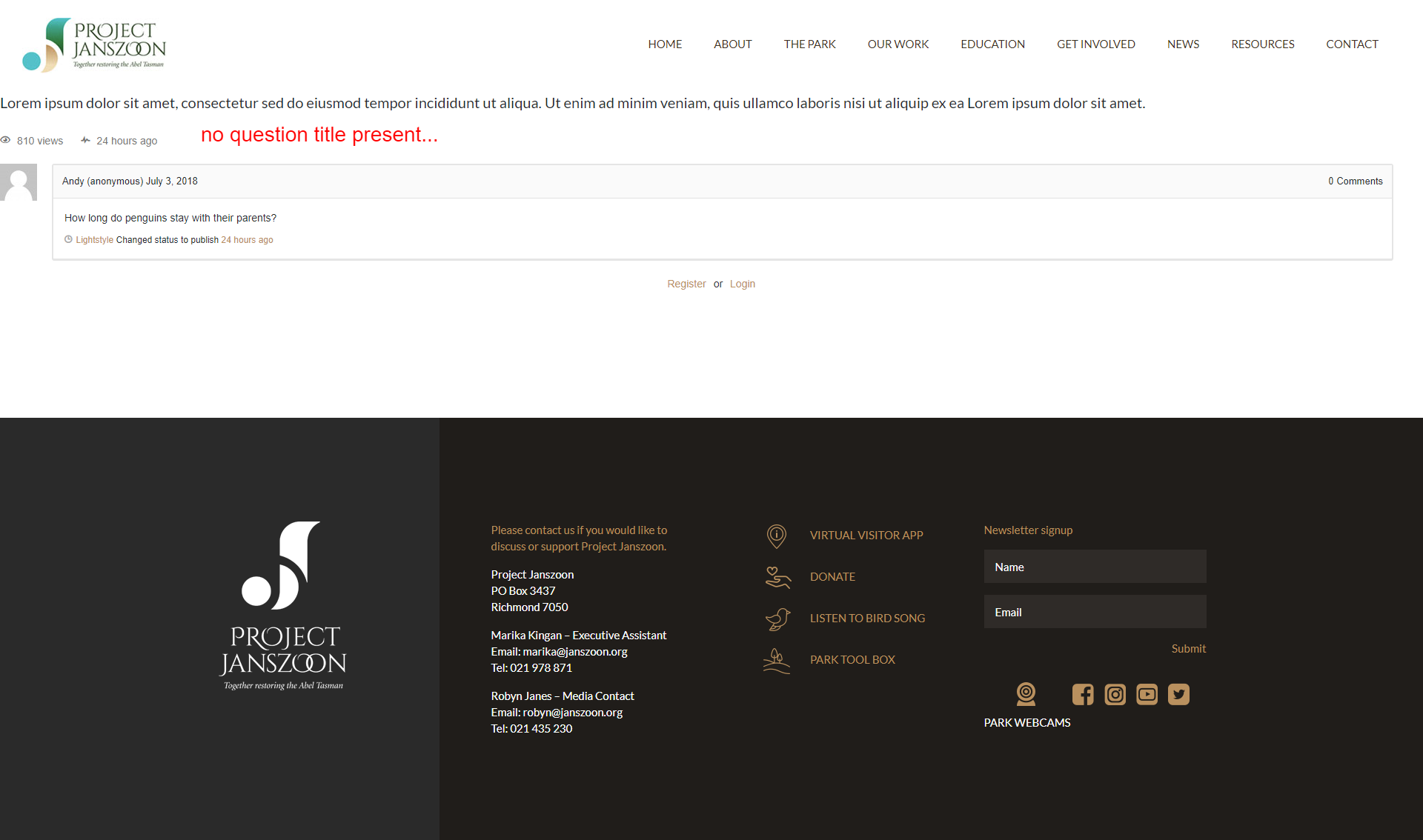
Question Title not showing
Hi Rahul,
I have search support, found a few answers however adding the code below didn’t work. Could you please inspect http://janszoon.lightstyle.co.nz/question/what-is-the-best-time-to-spot-dolphins-in-the-park/ and let me know how to fix this?
.anspress h1.entry-title {
display: block!important;
}
Thanks,
Andre
Code from single.php (/wp-content/themes/xxx) below:
<?php
get_header();
the_post();
$category = get_the_category();
?>
<div id="the-page-content">
<?php
if (isset($category) && ($category[0]->slug == 'wildlife' || $category[0]->slug == 'plants')) {
get_template_part('partials/plants_wilflife_content');
} else {
?>
<div class="container-fluid single-post-container">
<h2><?php the_title() ?></h2>
<?php
global $post;
$cat = get_the_category();
?>
<div id="post-meta-data">
<?php echo date('d F Y',strtotime($post->post_date)) ?>
<?php if(!empty($cat)):?>
|
<?php foreach($cat as $key=>$c):?>
<?php echo $c->name ?>
<?php if($key<count($cat)-1):?>
»
<?php endif ?>
<?php endforeach ?>
<?php endif ?>
</div>
<?php
//date + category + author
?>
<div class="single-post-content">
<?php
the_content();
?>
</div>
</div>
<div class="clearfix"></div>
<div id="single-delimeter"></div>
<?php
}
?>
</div>
<?php get_footer() ?>thank you I can confirm this is now solved. great support!
And from page.php (/wp-content/themes/xxx) just in case…
<?php get_header();the_post(); ?> <div id="the-page-content"> <?php the_content() ?> </div> <?php get_footer() ?>
Hi Rahul,
I imagine you’re after single-question.php located at /wp-content/plugins/anspress-question-answer/templates? If not please specify the file and path and I’ll send it, otherwise here’s the code:
<?php /** * This file is responsible for displaying question page * This file can be overridden by creating a anspress directory in active theme folder. * * @package AnsPress * @subpackage Templates * @license https://www.gnu.org/licenses/gpl-2.0.txt GNU Public License * @author Rahul Aryan <[email protected]> * * @since 0.0.1 * @since 4.1.0 Renamed file from question.php. * @since 4.1.2 Removed @see ap_recent_post_activity(). * @since 4.1.5 Fixed date grammar when post is not published. */ ?> <div id="ap-single" class="ap-q clearfix"> <div class="ap-question-lr ap-row" itemtype="https://schema.org/Question" itemscope=""> <div class="ap-q-left <?php echo ( is_active_sidebar( 'ap-qsidebar' ) ) ? 'ap-col-8' : 'ap-col-12'; ?>"> <?php /** * Action hook triggered before question meta in single question. * * @since 4.1.2 */ do_action( 'ap_before_question_meta' ); ?> <div class="ap-question-meta clearfix"> <?php ap_question_metas(); // xss ok. ?> </div> <?php /** * Action hook triggered after single question meta. * * @since 4.1.5 */ do_action( 'ap_after_question_meta' ); ?> <div ap="question" apid="<?php the_ID(); ?>"> <div id="question" role="main" class="ap-content"> <div class="ap-single-vote"><?php ap_vote_btn(); ?></div> <?php /** * Action triggered before question title. * * @since 2.0 */ do_action( 'ap_before_question_title' ); ?> <div class="ap-avatar"> <a href="<?php ap_profile_link(); ?>"> <?php ap_author_avatar( ap_opt( 'avatar_size_qquestion' ) ); ?> </a> </div> <div class="ap-cell clearfix"> <div class="ap-cell-inner"> <div class="ap-q-metas"> <span class="ap-author" itemprop="author" itemscope itemtype="http://schema.org/Person"> <?php echo ap_user_display_name( [ 'html' => true ] ); ?> </span> <a href="<?php the_permalink(); ?>" class="ap-posted"> <?php $posted = 'future' === get_post_status() ? __( 'Scheduled for', 'anspress-question-answer' ) : __( 'Published', 'anspress-question-answer' ); $time = ap_get_time( get_the_ID(), 'U' ); if ( 'future' !== get_post_status() ) { $time = ap_human_time( $time ); } printf( '<time itemprop="datePublished" datetime="%1$s">%2$s</time>', ap_get_time( get_the_ID(), 'c' ), $time ); ?> </a> <span class="ap-comments-count"> <?php $comment_count = get_comments_number(); ?> <?php printf( _n( '%s Comment', '%s Comments', $comment_count, 'anspress-question-answer' ), '<span itemprop="commentCount">' . (int) $comment_count . '</span>' ); ?> </span> </div> <!-- Start ap-content-inner --> <div class="ap-q-inner"> <?php /** * Action triggered before question content. * * @since 2.0.0 */ do_action( 'ap_before_question_content' ); ?> <div class="question-content ap-q-content" itemprop="text"> <?php the_content(); ?> </div> <?php /** * Action triggered after question content. * * @since 2.0.0 */ do_action( 'ap_after_question_content' ); ?> </div> <div class="ap-post-footer clearfix"> <?php ap_post_actions_buttons(); ?> <?php do_action( 'ap_post_footer' ); ?> </div> </div> <?php ap_post_comments(); ?> </div> </div> </div> <?php /** * Action triggered before answers. * * @since 4.1.8 */ do_action( 'ap_before_answers' ); ?> <?php // Get answers. ap_answers(); // Get answer form. ap_get_template_part( 'answer-form' ); ?> </div> <?php if ( is_active_sidebar( 'ap-qsidebar' ) ) { ?> <div class="ap-question-right ap-col-4"> <div class="ap-question-info"> <?php dynamic_sidebar( 'ap-qsidebar' ); ?> </div> </div> <?php } ?> </div> </div>
no, from your theme not from AnsPress. Check for single-question.php in your theme or just share single.php from your theme
Hi Rahul,
No I haven’t. I’ve got some CSS override as per below but even when I disable it altogether the single question doesn’t show. I’ve attached a screenshot of single question without any CSS override.
#anspress {
background: #ebebeb;
max-width: 1200px;
position: relative;
margin: 60px auto 60px auto;
padding: 40px;
}
.ap-btn {
margin-bottom: 15px;
}
#anspress div.mce-toolbar-grp {
background: #0d90a8 !important;
}
.mce-container, .mce-container *, .mce-widget, .mce-widget * {
color: #fff !important;
}
#anspress div.mce-panel {
background: #fff;
}
#anspress .ap-list-head {
background: #0d90a8;
}
#anspress .ap-list-head .ap-btn-ask {
display: none;
}
#anspress .ap-questions-item {
background: #fff;
}
#anspress .ap-form-label {
display: none;
}
#anspress .ap-list-head .ap-filters {
display: none;
}
#ap-answers-c .ap-answers-tab {
display: none;
}
.ap-sorting-tab {
border-bottom: none;
}
#anspress .ap-q-inner {
background: #fff;
}
.ap-btn-small {
display: none;
}
#anspress .ap-comments-count {
display: none;
}This is not a CSS issue. Please share your page.php with me.
Hi,
it’s look like the_title() tag is missing from your template. Have you override the single question or anspress.php template?







This looks okay. simply create new file in your theme single-question.php and then copy this codes to it.