How do use the ‘hide_list_head’ shortcode attribute
Hi – can someone please tell me the correct way to use the ‘hide_list_head’ attribute with the [anspress] short code (https://anspress.io/anspress-shortcode/)? I’m trying to hide the search bar above the question list and can’t seem to get this to work.
Thanks
Hey Alan,
Do you want CSS or PHP solution?
CSS would be ideal. Thank you
Alternatively, there is a way just to place the sort bar (order, category, tag) somewhere else on the page with a snippet of code? Thanks
Passing hide_list_head=”true” does not work? Is they any argument other argument you are passing?
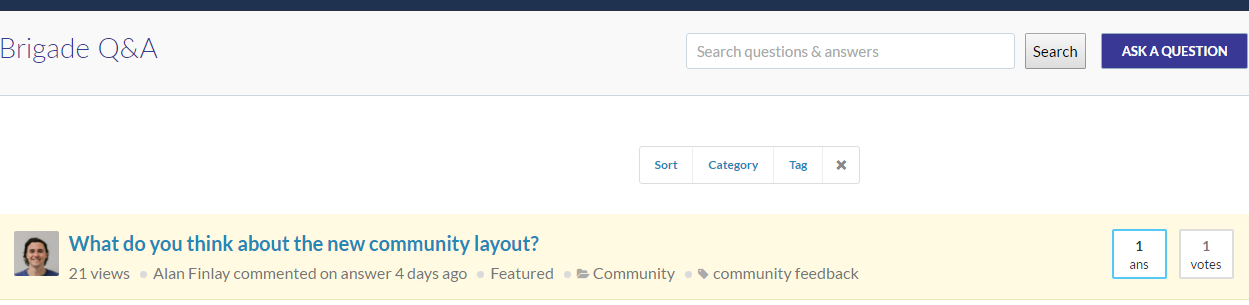
Thanks Rahul. That works but it hides everything. I want to hide just the search bar and Ask a Question button. Basically I want to be able to keep only the Sort By, Category, and Labels filters like you have at anspress.io/support (I have also moved the search bar so it’s permanent across all anspress pages).
Hello Alan,
Add this css to your theme style.css:
#ap-lists .ap-search-form {
display: none;
}
.ap-btn-ask{
display: none;
}Perfect. And last question, promise :). Now how do I left align the sort box? When I use a float: left; it smushes and vertically stacks the three sort options. Thanks so much for all the help!
Screenshot please








Update – I got how to hide the entire head, but is it possible to hide just the search bar and keep the soft drop downs? Thanks.