custom field at answer form / step by step guide
hi, i’m sorry cause i repeat the same question but i want to know how can i add custom field at answer form (a really step by step guide if is possible).
I read the orders at this link https://anspress.io/resources/faq/anspress-form-and-validation-api/ but i can’t understand where (in which file) to put a code, how to put a code etc.
If you know and you have time please submit a guide about custom fields………thanks for the support.
papa_mak Unselected an answer
thanks about the example…..where (into which file) i must add this code?
papa_mak Posted new comment
Here is an example hook for you 😉
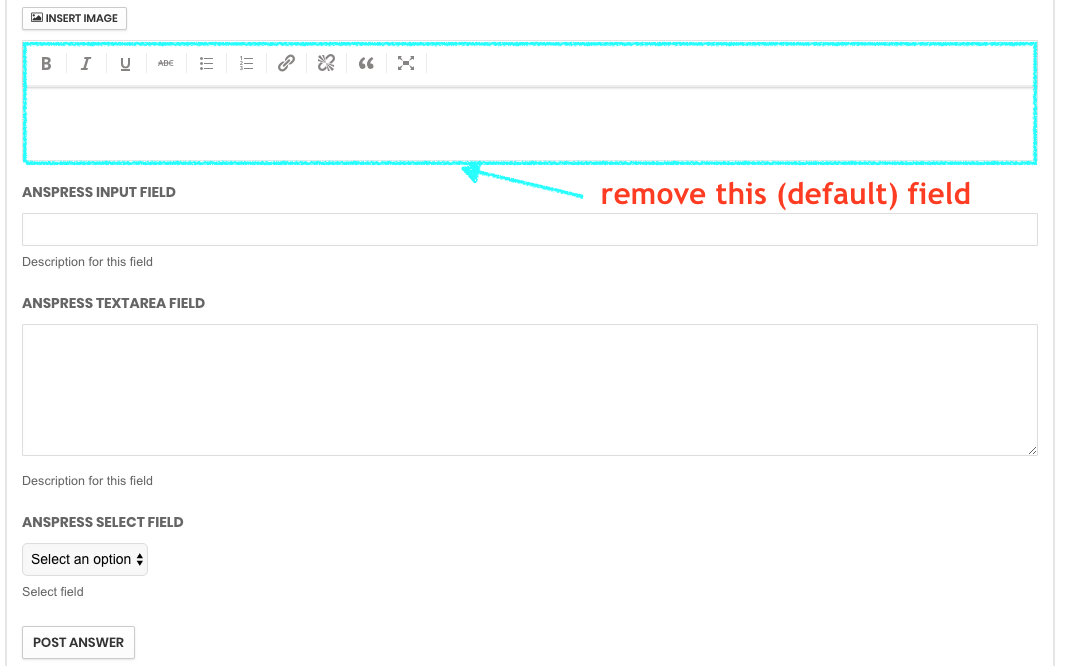
/** * A sample hook to add custom fields to answer form. * * @param array $form Form arguments. * @return array * @author Rahul ARyan <[email protected]> */ function my_custom_answer_fields( $form ) { $form['fields']['text_field_1'] = array( 'name' => __( 'Text field 1' ), 'desc' => __( 'Description for this field' ), // 'type' => 'input', // Default is input text field. ); $form['fields']['textarea_1'] = array( 'name' => __( 'Textarea 1' ), 'desc' => __( 'Description for this field' ), 'type' => 'textarea', ); $form['fields']['select_1'] = array( 'name' => __( 'Select 1' ), 'desc' => __( 'Select field' ), 'type' => 'select', 'options' => array( 'val1' => 'Value 1', 'val2' => 'Value 2', 'val3' => 'Value 3', 'val4' => 'Value 4', ), ); return $form; } add_filter( 'ap_answer_form_fields', 'my_custom_answer_fields' );
papa_mak Unselected an answer








ok, i found it….to the file “functions.php”