Adding multiple files in custom upload doesn’t seem to work
Hi,
I’d like a file upload that can take multiple files. I updated upload_args[“multiple”] to true, but if I cannot drag two files onto the uploader, nor can I select two files if I click “choose file.” If I first select one file and then another, then the first file gets replaced by the second.
Here is the code I’m using:
add_filter( 'ap_question_form_fields', function( $form ) {
// Upload field.
$form['fields']['screenshot'] = array(
'label' => __( 'Screenshot' ),
'desc' => __( 'Upload screenshots of your website.' ),
'type' => 'upload',
'upload_args' => array(
'multiple' => true, // Allow single image upload.
),
);
return $form;
} );
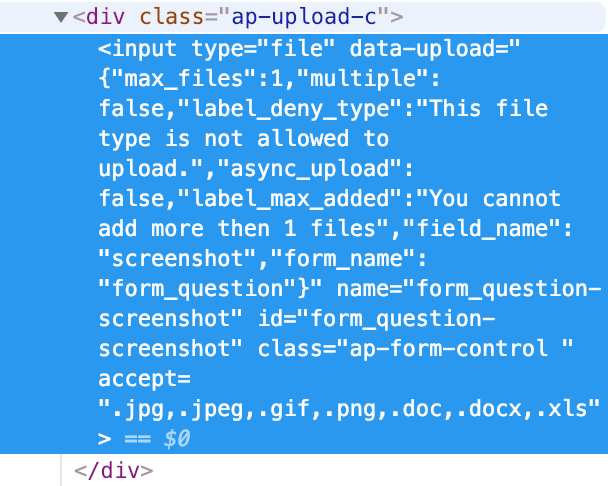
In spite of the code above, I see that the front end only show 1 file allowed for upload:

Thanks for any help,
Peter.
Peter Ajtai Answered question
I got it to work with the following code. Looks like it is upload_options and not upload_args. I also added a max_files option. I see most example have upload_options, but this page – https://anspress.io/resources/faq/anspress-form-and-validation-api/ – has upload_args.
add_filter( 'ap_question_form_fields', function( $form ) {
// Upload field.
$form['fields']['screenshot'] = array(
'label' => __( 'Screenshot' ),
'desc' => __( 'Upload screenshots of your website.' ),
'type' => 'upload',
'upload_options' => array(
'multiple' => true, // Only allow single image upload.
'max_files' => 3
),
);
return $form;
} );Peter Ajtai Answered question






