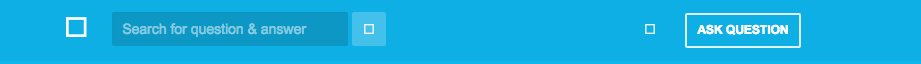
Problem with Everything with the ::Before tag
I love anspress and it’s pretty awesome for what I’m using it for but I have hit a problem. I’m getting an error on everything that has the ::Before tag. I have uninstalled the theme and re-installed it. I do have a child theme running also but there is nothing in it currently. 


Any help would be much appreciated. I think I found the culprit in themes/answerbox/css/fonts/style.css but it looks fine and I have replaced it twice and cleared my cache.
@font -face {
font-family: ‘answerbox’;
src:url(‘fonts/answerbox.eot?-7zizfx’);
src:url(‘fonts/answerbox.eot?#iefix-7zizfx’) format(’embedded-opentype’),
url(‘fonts/answerbox.ttf?-7zizfx’) format(‘truetype’),
url(‘fonts/answerbox.woff?-7zizfx’) format(‘woff’),
url(‘fonts/answerbox.svg?-7zizfx#answerbox’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
[class^=”i-“]:before, [class*=” i-“]:before {
font-family: ‘answerbox’;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Thoughts on fixing this?







Can you please share link to your site, so that we can try and find actual issue.