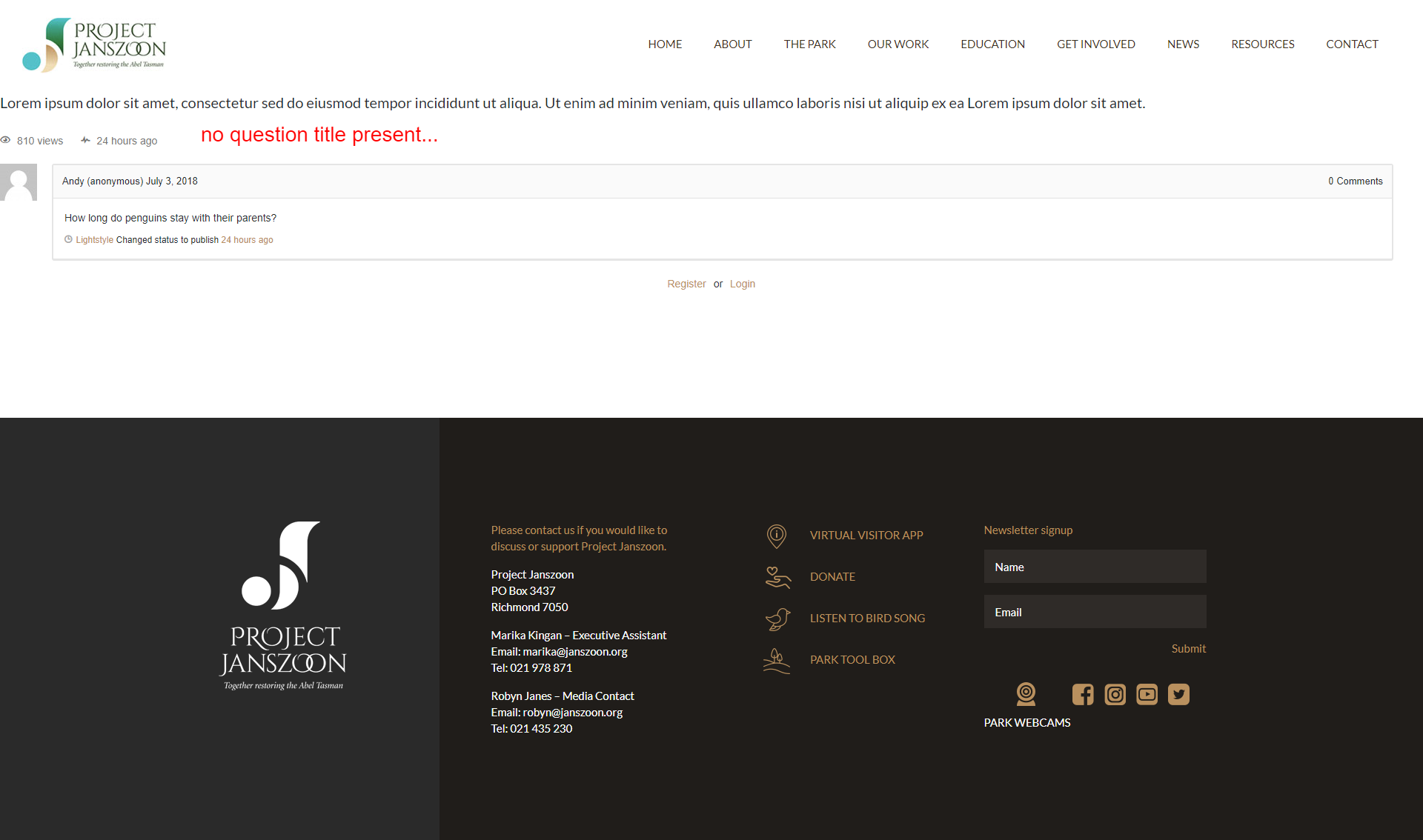
Question Title not showing
Hi Rahul,
I have search support, found a few answers however adding the code below didn’t work. Could you please inspect http://janszoon.lightstyle.co.nz/question/what-is-the-best-time-to-spot-dolphins-in-the-park/ and let me know how to fix this?
.anspress h1.entry-title {
display: block!important;
}
Thanks,
Andre
Question is closed for new answers.
lightstyle Selected answer as best
Hi Rahul,
No I haven’t. I’ve got some CSS override as per below but even when I disable it altogether the single question doesn’t show. I’ve attached a screenshot of single question without any CSS override.
#anspress {
background: #ebebeb;
max-width: 1200px;
position: relative;
margin: 60px auto 60px auto;
padding: 40px;
}
.ap-btn {
margin-bottom: 15px;
}
#anspress div.mce-toolbar-grp {
background: #0d90a8 !important;
}
.mce-container, .mce-container *, .mce-widget, .mce-widget * {
color: #fff !important;
}
#anspress div.mce-panel {
background: #fff;
}
#anspress .ap-list-head {
background: #0d90a8;
}
#anspress .ap-list-head .ap-btn-ask {
display: none;
}
#anspress .ap-questions-item {
background: #fff;
}
#anspress .ap-form-label {
display: none;
}
#anspress .ap-list-head .ap-filters {
display: none;
}
#ap-answers-c .ap-answers-tab {
display: none;
}
.ap-sorting-tab {
border-bottom: none;
}
#anspress .ap-q-inner {
background: #fff;
}
.ap-btn-small {
display: none;
}
#anspress .ap-comments-count {
display: none;
}Rahul Aryan Posted new comment







This is not a CSS issue. Please share your page.php with me.