Dynamic Latex Preview
Thank you for answering my previous question about adding Latex capabilities in questions.
There is only one more feature I would like to make anspress perfect for me. I would like a “dynamic preview” of the latex entered into the text editor.
This “dynamic preview” is a feature for users writing questions (and answers) on the Q&A sites mathoverflow.net and math.stackexchange.com. I’m trying to mimic these sites for my classroom.
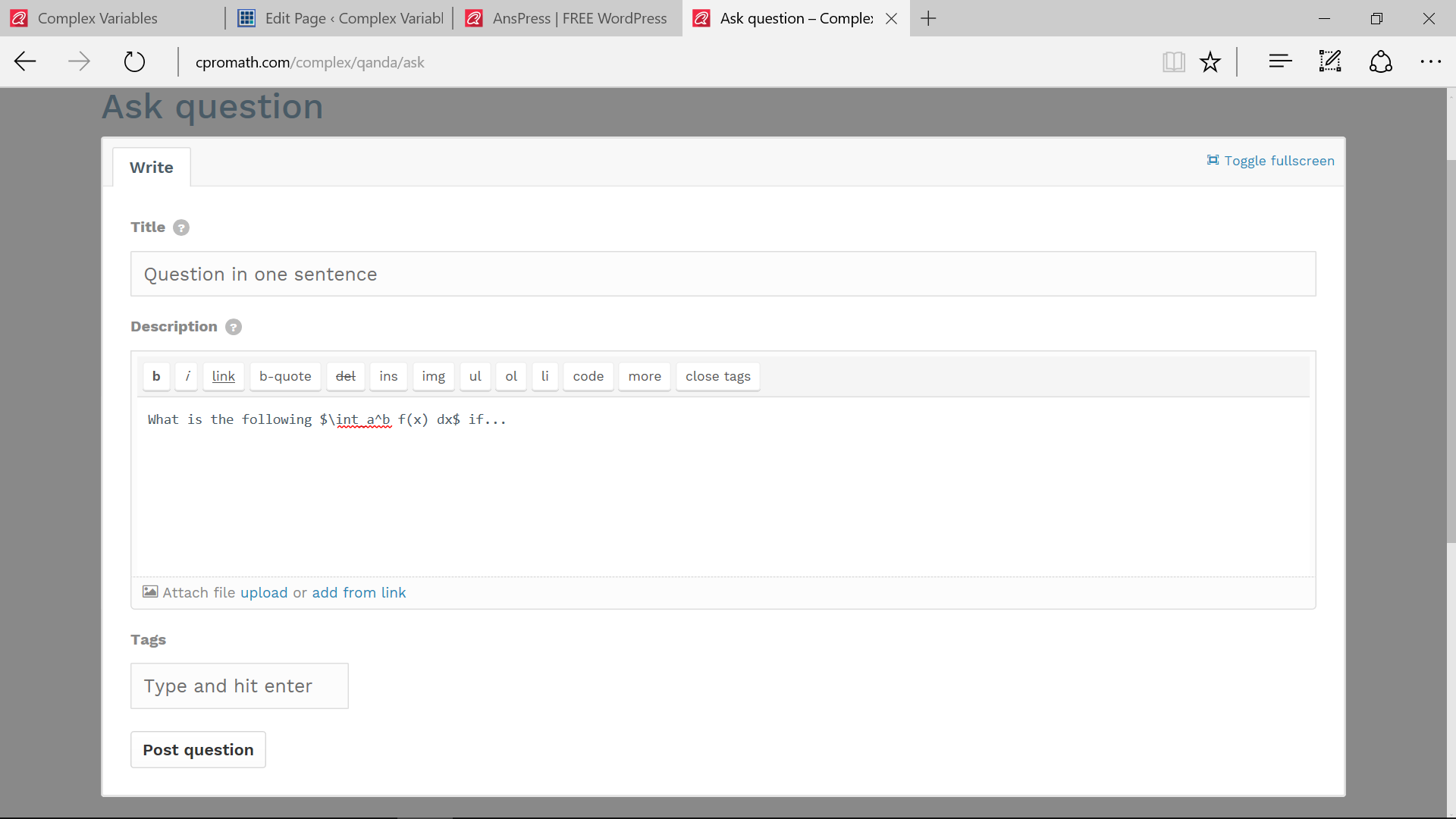
Here is what I mean, currently when a user enters a question in anspress with latex they’ll see
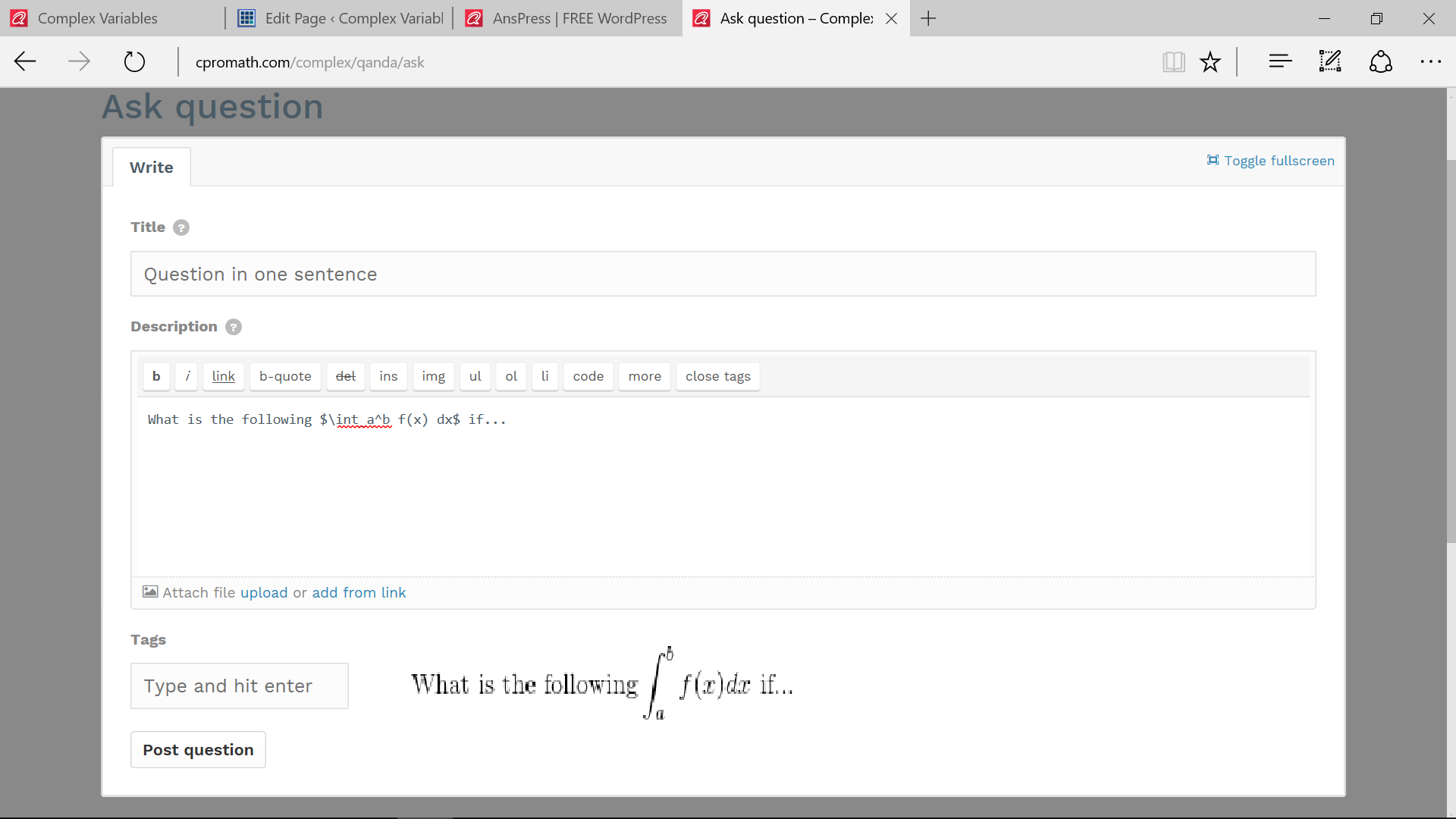
What I want is the text to be captured and echoed onto the screen, something like what’s in the next image:

Now, it doesn’t have to be in that position, just as long as the user can see it when they are typing would be perfect.
Previously I had been using wpmu’s Q&A (https://github.com/wpmudev/qa) which is no longer being worked on. The “dynamic preview” was accomplished by entering
add_action( 'after_setup_theme', 'omega_theme_setup' );
function add_qa_script(){
?>
<script>
jQuery(function ($) {
if (typeof(tinyMCE) != "undefined") {
tinymce.on('SetupEditor', function (editor) {
if (editor.id === 'answer') {
// Could use new 'input' event instead.
$("<div id='live-type' style='margin:20px 0px'></div>").insertAfter("#edit-answer");
editor.on('change keyup paste', function (event) {
$("#live-type").html(this.getContent());
MathJax.Hub.Queue(["Typeset",MathJax.Hub,"live-type"]);
});
}
if (editor.id === 'question_content') {
$("<div id='live-type' style='margin:20px 0px'></div>").insertAfter("#ask-question");
editor.on('change keyup paste', function (event) {
$("#live-type").html(this.getContent());
MathJax.Hub.Queue(["Typeset",MathJax.Hub,"live-type"]);
});
}
});
}
});
</script>
<?php
}
add_action( 'wp_footer', 'add_qa_script', 100 );into the themes functions.php file.
Is there an easy way to accomplish the same thing with anspress? Thank you very much.







Please send your site credentials to [email protected], I will try and add the proper code.