How to add Log Out Option
Rahul,
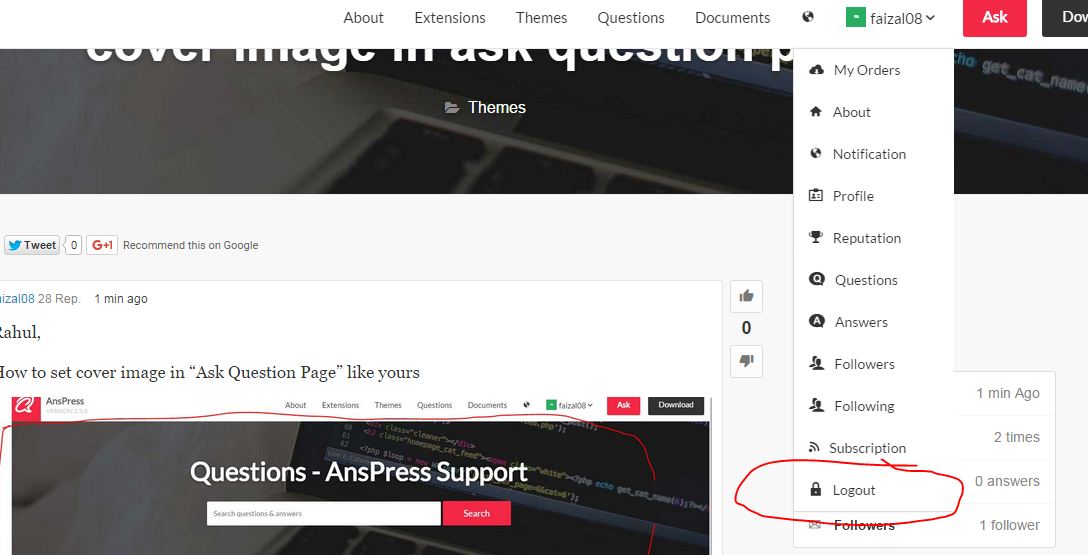
How to add log out option like your?

thank rahul but one issue more please sol login like in menu
Add this to Askbug child theme functions.php:
function my_ap_user_link($links){
if(is_user_logged_in()){
$links['logout'] = array( 'slug' => 'logout', 'title' => __('Logout'), 'link' => wp_logout_url( ), 'order' => 100, 'show_in_menu' => false, 'public' => true, 'class' => 'icon-lock');
}
return $links;
}
add_filter( 'ap_user_menu', 'my_ap_user_link' );This code will also add “Logout” button to profile bar, even to the bar of another user: http://4.stefantsov.com/s/?2015.11.05_22.19.05_o8zje7xl.png or even https://anspress.io/user/Dima_Stefantsov/
Would like to only add “logout” button to dropdown menu near notifications. Is this possible?
How to add “Logout” icon near the Logout word??
Add your css class with icon you want. If you use AskBug theme, code of Rahul will draw icon, in default theme I prefer this one: apicon-x
Still, keep in mind, THIS SOLUTION IS BUGGED! It renders “logout” icon not only for user GUI, but for other profiles info too.
Dima, could you help on this css file? I am not so familiar with coding.
You don’t have to edit any css if you want to apply my solution. Just write apicon-x where Rahul has icon-lock.
add_filter( ‘ap_user_menu’, ‘d_ap_logout’ );
function d_ap_logout($links){
if(is_user_logged_in()){
$links[‘logout’] = array( ‘slug’ => ‘logout’, ‘title’ => __(‘Выйти’), ‘link’ => wp_logout_url( ), ‘order’ => 100, ‘show_in_menu’ => false, ‘public’ => true, ‘class’ => ‘apicon-x’);
}
return $links;
}
Thank you Dima, thats work. Is there any way to change that “x” icon to locker icon?
.apicon-answer:before {
content: “\e900”;
}
.apicon-question:before {
content: “\e901”;
}
.apicon-rank:before {
content: “\e902”;
}
.apicon-anspress:before {
content: “\e903”;
}
.apicon-anspress-icon:before {
content: “\e904”;
}
.apicon-pencil:before {
content: “\e905”;
}
.apicon-users:before {
content: “\e906”;
}
.apicon-user-check:before {
content: “\e907”;
}
.apicon-user-minus:before {
content: “\e908”;
}
.apicon-user-plus:before {
content: “\e909”;
}
.apicon-user:before {
content: “\e90a”;
}
.apicon-profile:before {
content: “\e90b”;
}
.apicon-reputation:before {
content: “\e90c”;
}
.apicon-screen-normal:before {
content: “\e90d”;
}
.apicon-screen-full:before {
content: “\e90e”;
}
.apicon-alert:before {
content: “\e90f”;
}
.apicon-bug:before {
content: “\e910”;
}
.apicon-calendar:before {
content: “\e911”;
}
.apicon-check:before {
content: “\e912”;
}
.apicon-clock:before {
content: “\e913”;
}
.apicon-cloud-upload:before {
content: “\e914”;
}
.apicon-ellipsis:before {
content: “\e915”;
}
.apicon-eye:before {
content: “\e916”;
}
.apicon-gear:before {
content: “\e917”;
}
.apicon-gist-secret:before {
content: “\e918”;
}
.apicon-globe:before {
content: “\e919”;
}
.apicon-heart:before {
content: “\e91a”;
}
.apicon-link:before {
content: “\e91b”;
}
.apicon-lock:before {
content: “\e91c”;
}
.apicon-mail:before {
content: “\e91d”;
}
.apicon-mail-read:before {
content: “\e91e”;
}
.apicon-mark-github:before {
content: “\e91f”;
}
.apicon-mention:before {
content: “\e920”;
}
.apicon-mortar-board:before {
content: “\e921”;
}
.apicon-mute:before {
content: “\e922”;
}
.apicon-pin:before {
content: “\e923”;
}
.apicon-plus:before {
content: “\e924”;
}
.apicon-pulse:before {
content: “\e925”;
}
.apicon-puzzle:before {
content: “\e926”;
}
.apicon-rss:before {
content: “\e927”;
}
.apicon-search:before {
content: “\e928”;
}
.apicon-star:before {
content: “\e929”;
}
.apicon-stop:before {
content: “\e92a”;
}
.apicon-sync:before {
content: “\e92b”;
}
.apicon-trashcan:before {
content: “\e92c”;
}
.apicon-unmute:before {
content: “\e92d”;
}
.apicon-x:before {
content: “\e92e”;
}
.apicon-google-plus-square:before {
content: “\e92f”;
}
.apicon-twitter-square:before {
content: “\e930”;
}
.apicon-facebook-square:before {
content: “\e931”;
}
.apicon-toggle-on:before {
content: “\e932”;
}
.apicon-toggle-off:before {
content: “\e933”;
}
.apicon-image:before {
content: “\e934”;
}
.apicon-category:before {
content: “\e935”;
}
.apicon-tag:before {
content: “\e936”;
}
.apicon-comments:before {
content: “\e937”;
}
.apicon-board:before {
content: “\e938”;
}
.apicon-home:before {
content: “\e939”;
}
.apicon-thumbs-up-down:before {
content: “\e93a”;
}
.apicon-thumb-up:before {
content: “\e93b”;
}
.apicon-thumb-down:before {
content: “\e93c”;
}
.apicon-chevron-down:before {
content: “\e93d”;
}
.apicon-chevron-up:before {
content: “\e93e”;
}
.apicon-chevron-right:before {
content: “\e93f”;
}
.apicon-chevron-left:before {
content: “\e940”;
}
Try the “lock” one.







Rahul,
need your response please