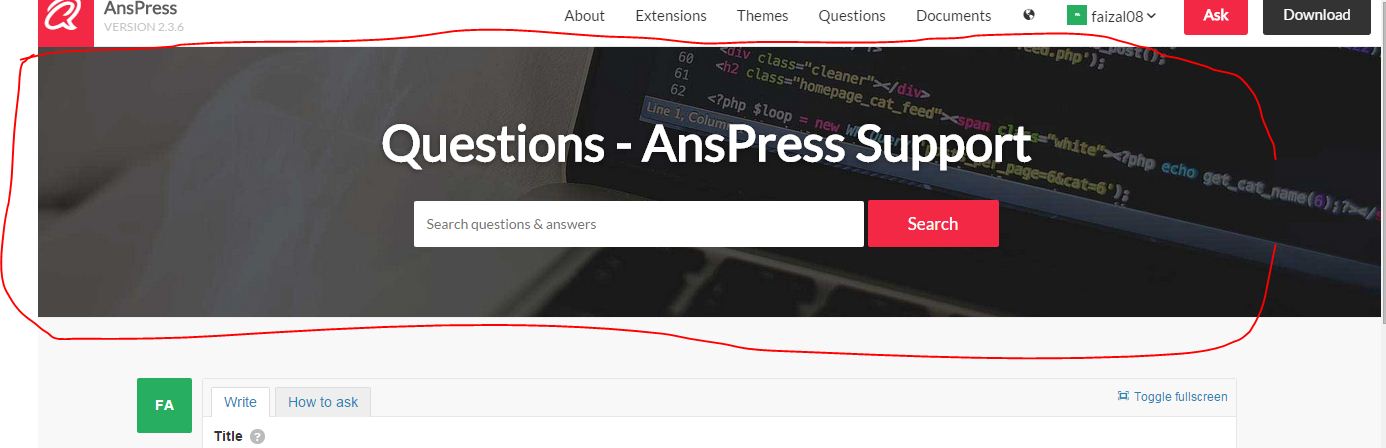
cover image in ask question page
Just add this code to your css file:
.page-header.questions-header {
background-image: url("/wp-content/themes/askbug/images/code.jpg");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}And just replace
/wp-content/themes/askbug/images/code.jpg
With your image url.
Copy askbug/template/anspress.php to your child theme.
And paste this code at the top of file:
<?php if(!is_question()): ?> <div class="page-header questions-header clearfix"> <div class="container"> <h1 class="entry-title">Questions - AnsPress Support</h1> <?php dynamic_sidebar( 'question-search' ); //Replace with your own registered position name ?> </div> </div> <?php endif; ?>
And simply add background for class .questions-header








Rahul,
I have edited like your order, but the result is just sentence: “Questions – AnsPress Support”.
what do you think for this matter?
what doest it mean “And simply add background for class .questions-header”