Is it possible to use a shortcode to show specific q&a categories on another page?
how to set email notification for follwers, there is only setting for admin email notification
i installed your said version of anspress and its working perfect, but after adding category and tag extension its not working,
its only loading , when i am click on ask question
i fix problem of User signup but now there is second issue created, when user log in and click on ask question, then there is nothing happen, i will attach screenshot here
i recently installed Anspress Plugin in my wordpress site, and also installed required extensions, But the problem is that when user click on signup button then there is error show that “User registration is currently not allowed.” how can i fix this?
Hi there,
I want to show a localized form for each language of my site: for example, in spanish page I want to show the same structure of the ‘standard – english’ form but with translated labels, placeholders, text of button…
How?
Thank you for any suggestion!
I get an error 404 when clicking on “ask a question”.
How do I put Anspress as home page because I’m still view the old one?
Actually, I made a new page called “forums” and used your short code but once I click on “ask a question”, it redirects to my domain name + /ask
What’s wrong please?
My domain name is => rsca-arena.be
Any help will be useful.
Regards,
I can not delete the default reputation settings for some reason. I click delete, and upon refresh they appear again. I’m only wanting to give rep for asking, answering, and votes/selection.
Working with BuddyPress.
SOLVED: The issue was the theme was overriding the CSS and trying to extend the WP-Comments section to 100% to match the page template.
I solved the issue by putting this inside the theme’s CSS section. This is for the KLEO / GEODIRECTORY Theme. Make sure you use !important to override the themes own system
#anspress .container {
width: 100% !important;
}
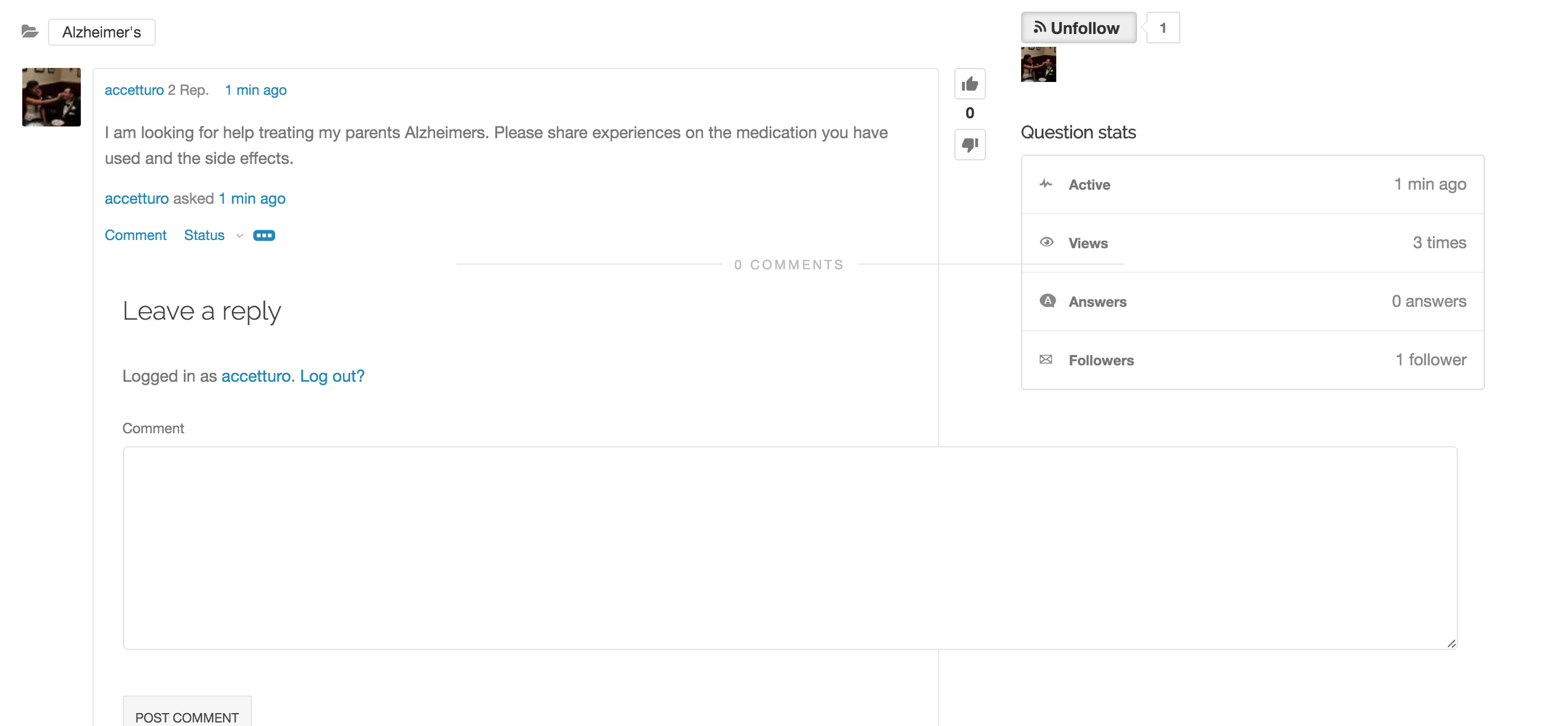
QUESTION:
http://staging.silvercensus.com/new/questions/question/what-are-the-best-medications-to-treat-alzheimers/
the comments section is overlapping the sidebar. I have attached a screenshot.

I would love the ability (for admins/moderators) to notify everyone of a certain question (via email and as a notification).
For example, in my case, there are certain questions I would like everyone to see and answer on a weekly basis – and it would be great if there was an easy way to notify my whole community (instead of writing an email and manually linking to the question every time).
Just like you go to [more actions] and have these options:
- Edit
- Flag
- Set as featured
- Delete
- Delete permanently
- *Notify all users
You would have the option to “notify all users” that would send the question to all users via email and as a simple Anspress notification (with a certain role maybe?). Another option would be to have something like a wildcard mention [@everyone] that would work for admins only.
This would greatly help with community building and engagement and saves a lot of time when compared to doing it manually.
Lemme know what you think! 🙂